티스토리에는 본문 내 광고도 있지만 사이드바 광고도 있지요.
그런데 많은 분이 이 사이드바광고를 진행하지 않고 플러그인 설정만으로 사이드바 광고가 송출된다고 생각하시는 분들이 매우 많습니다.
그래서 오늘은 티스토리 사이드바 광고 설정하기를 진행해 보도록 하겠습니다.
티스토리 사이드바 광고설정

사이드바 광고설정 1 - 관리페이지 광고설정
사이드바 광고 설정을 위하여 블로그의 관리페이지로 입장합니다.
블로그 관리 ▶ 수익 ▶ 애드센스 수익 ▶ 사이드바 체크 ▶ 사이드바 활성 순으로 진행해 줍니다.

사이드 바가 활성이 되면 애드센스 사이드바 송출을 위한 1단계 완료입니다.
두 번째는 플러그 인으로 입장합니다.
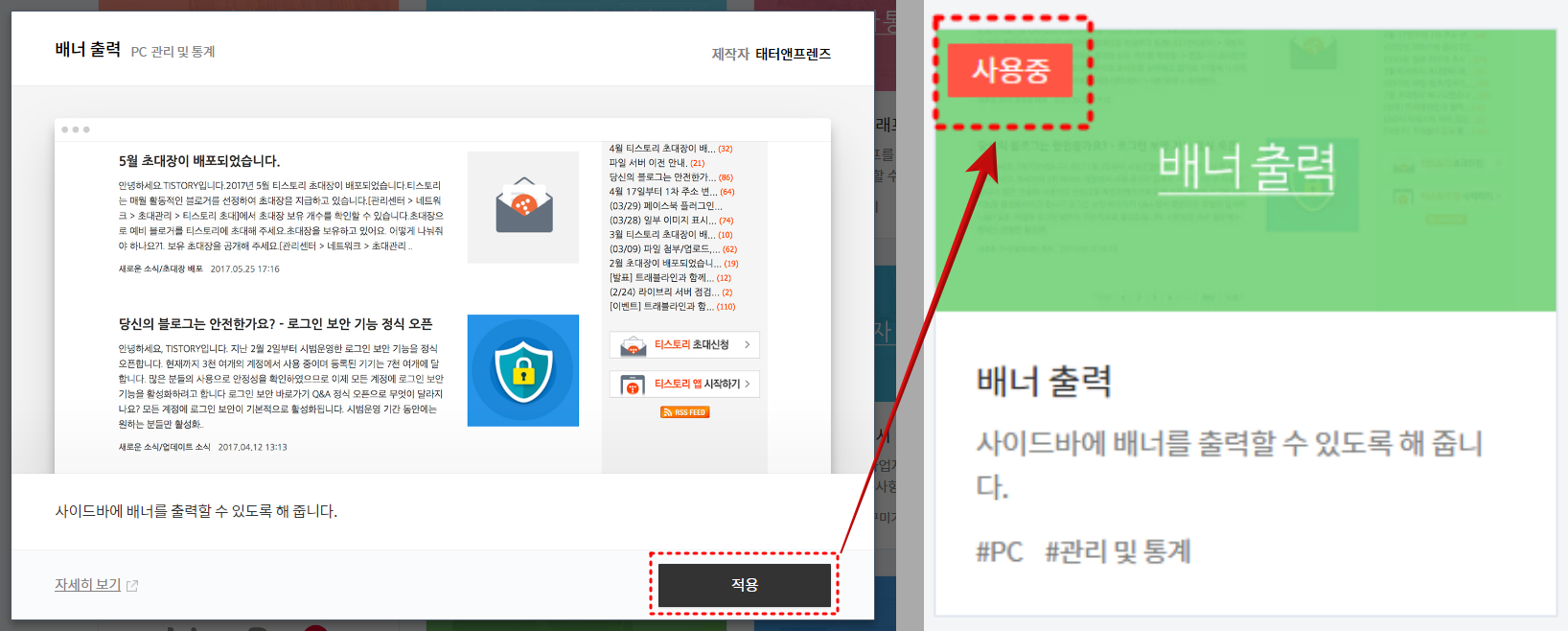
플러그 인 ▶ 하단 배너출력을 클릭해 줍니다.

배너출력을 클릭하면 아래와 같은 화면이 보이고 아래 적용버튼을 클릭하면 배너출력이 완전히 활성화됩니다.

사이드바 광고설정 2 - 애드센스에서 사이드바 광고 설정
사이드바 광고에도 애드센스의 코드가 필요합니다. 따라서 다음단계로 구글 애드센스로 입장합니다.
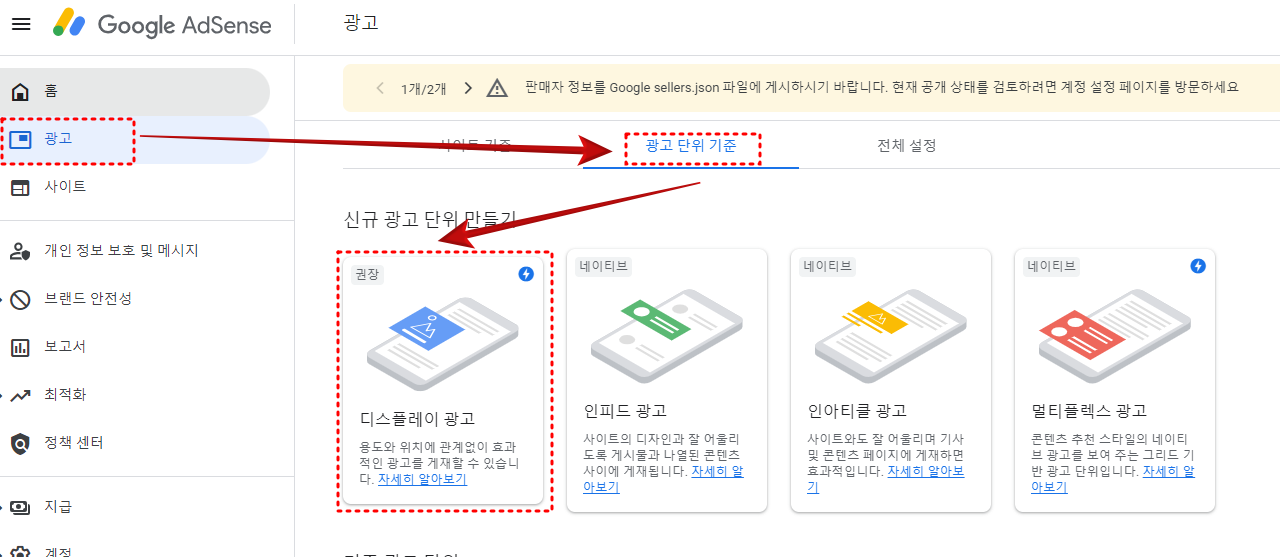
구글 애드센스 ▶ 광고 ▶ 광고단위기준 ▶ 디스플레이 광고 클릭을 다음과 같이 진행해 줍니다

디스플레이 광고로 입장하여 광고단위의 이름을 적어줍니다.
저는 사이드바 광고여서 이름을 사이드바 광고라고 지정하였습니다.
형태는 수직형, 광고크기는 반응형으로 하여 만들기를 클릭합니다.

만들기 클릭을 하면 아래와 같이 사이드바용 광고코드가 보입니다.
이 광고코드를 복사하면 2단계 완료입니다.

사이드바 광고설정 3 - 티스토리에 사이드바 광고코드 넣어주기
티스토리에 사이드바 광고코드를 넣기 위해 다시 블로그관리 페이지로 입장합니다.
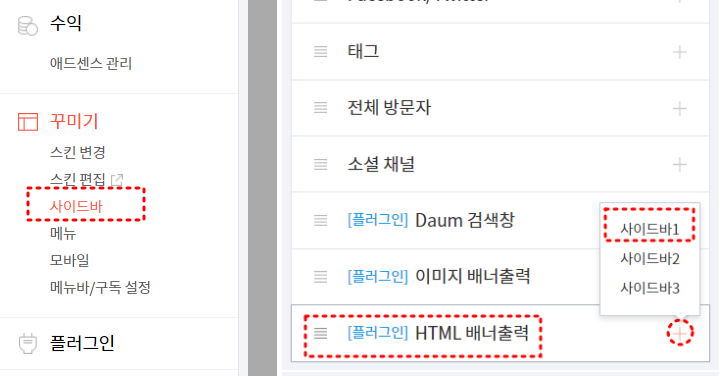
블로그 관리 ▶ 꾸미기 ▶ 사이드바 ▶ html 배너출력을 클릭해 줍니다.
실수로 바로 위 이미지 배너출력을 클릭하시면 안 됩니다.

html배너출력 옆을 보면 +표시가 있고 +를 클릭하면 사이드바 1,2,3 뜹니다.
저는 그중 사이드바 1을 선택했습니다.
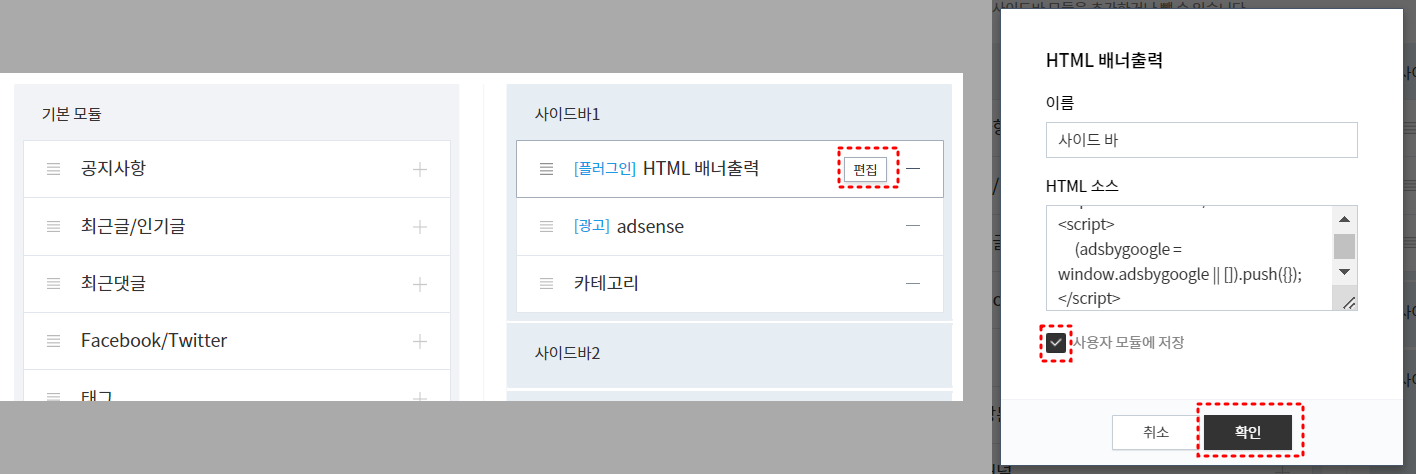
우측 사이드바 1에 html 배너출력이 새로 생성됐고 우측 편집을 클릭하면 html 배너출력 입력창이 활성화됩니다.

html 배너출력에 사이드바 광고코드를 붙여 넣기를 해주시고 "사용자 모듈에 저장"도 반드시 클릭해 주시기 바랍니다.
이와 같은 방법으로 사이드바 2번도 선택하여 사이드바 광고를 활성화시켜 줍니다.

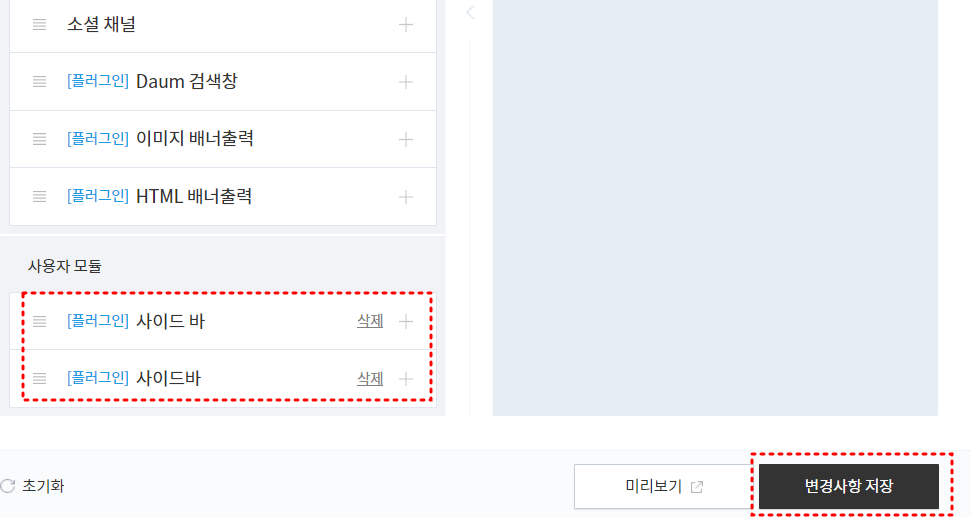
상단 이미지같이 사용자 모듈에 플러그인 사이드바가 새로 생성됐고 변경사항 저장을 클릭해 주면 사이드바 광고출력 세팅이 모두 완료됩니다.
사이드바 광고설정 4 - 티스토리에 사이드바 광고 출력 확인하기
티스토리에서 자신의 블로그 페이지로 직접 들어가는 횟수가 누적되면 계정정지의 위험이 있습니다.
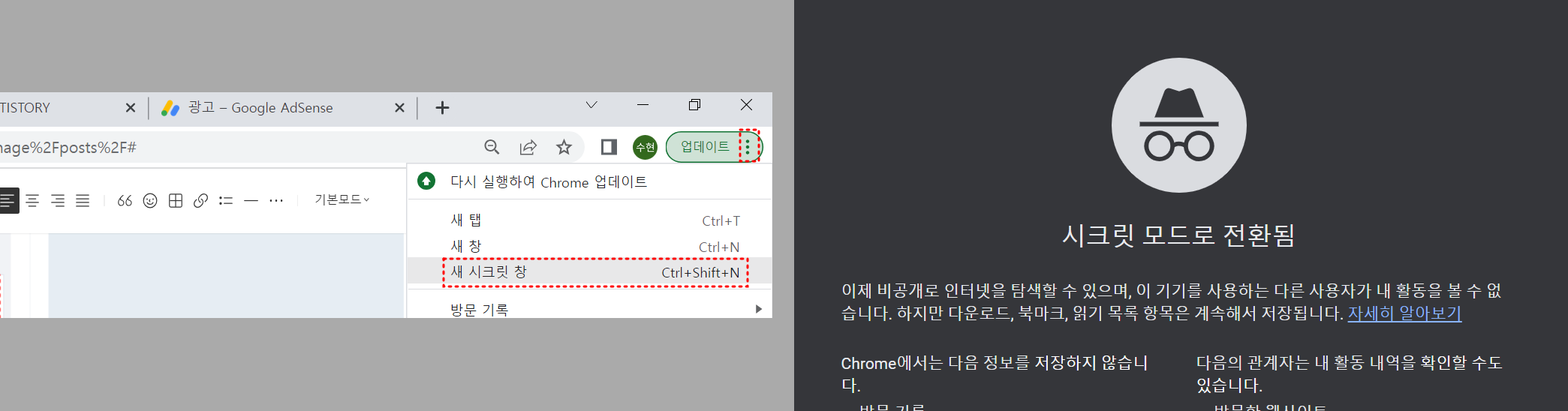
이때 당사자가 아닌 척하며 들어가는 방법은 우측 상단 점 3개를 클릭하면 새 시크릿 창이 보이고 새 시크릿 창을 클릭하면 온통 까만 화면의 인터넷창이 생성됩니다.
이 새 시크릿 창으로 입장하면 당사자가 입장했는지 티스토리 측은 알 수 없습니다.

검색 창을 통해 다음포털로 이동하여 자신이 쓴 글의 제목을 직접 입력합니다.

위와 같이 사이드바 광고가 정상적으로 출력됨을 확인할 수 있습니다.
오늘은 사이드바 광고 설정 및 출력방법에 대해 알아보았습니다.
다음 시간에는 더 많은 정보로 찾아뵙겠습니다.
'티스토리 운영' 카테고리의 다른 글
| 티스토리 블로거들의 이미지 무료 사용 사이트 (0) | 2023.07.26 |
|---|---|
| 티스토리 사진편집 포토스케이프 다운로드 및 사용방법 (0) | 2023.07.25 |
| 티스토리 권장 광고 개수 (0) | 2023.07.23 |
| 티스토리 주제별 단가 및 주제의 중요성 (0) | 2023.07.22 |
| 티스토리 블로그 주제정하기 (0) | 2023.07.21 |



