티스토리 상단 제목(H1 태그) 배경색 변경 및 글자색상 변경하는 방법에 대해 알려드리겠습니다.
본문 안의 제목들의 색상변경은 이전 블로그에서 자세히 안내해 드렸으니 이전 블로그를 참조하시고 오늘은 한 번의 작업으로 나만의 특별한 블로그 만들기와 눈에 띄는 예쁜 색상을 연출할 수 있는 방법 함께 진행해 보시죠.
목차
상단 제목(H1 태그) 배경색 및 글자색상변경

티스토리 상단 제목(H1 태그) 배경 썸네일 사진 삭제하는 이유
티스토리 블로그에 들어가면 아래와 같이 상단제목에 썸네일 사진이 크게나와 블로그의 제목이 잘 보이지 않는 경우가 있습니다.
제목난에 배경 썸네일 사진이 보이기보다는 배경색상으로 바꿔주면 제목이 훨씬 눈에 잘 띄게 되는 효과를 볼 수 있습니다.

티스토리 상단 제목(H1 태그) 썸네일 사진 삭제하기
제목의 배경사진을 삭제하기 위해 html의 편집이 필요합니다.
경로는 블로그 관리 ▶ 꾸미기 ▶ 스킨편집 ▶ html편집으로 이동해 줍니다.
html에서 ctrl+f를 이용하여 "post-cover"를 검색해 줍니다.
post-cover을 검색하면 총 3개가 뜨고 그중 3번째 대략 400번대에 위치한 post-cover을 선택해 줍니다.

여기서 후반 쪽에 위치한 ([## article_rep_thumbnail_raw_url_##])부분을 (none)로 변경해 줍니다.
변경해 주면 아래와 같이 제목의 배경색상이 변경됩니다.

티스토리 상단 제목(H1 태그) 배경색상 변경
제목뒤의 회색 색상이 매우 칙칙해 보입니다.
따뜻한 색상으로 변경해 보겠습니다.
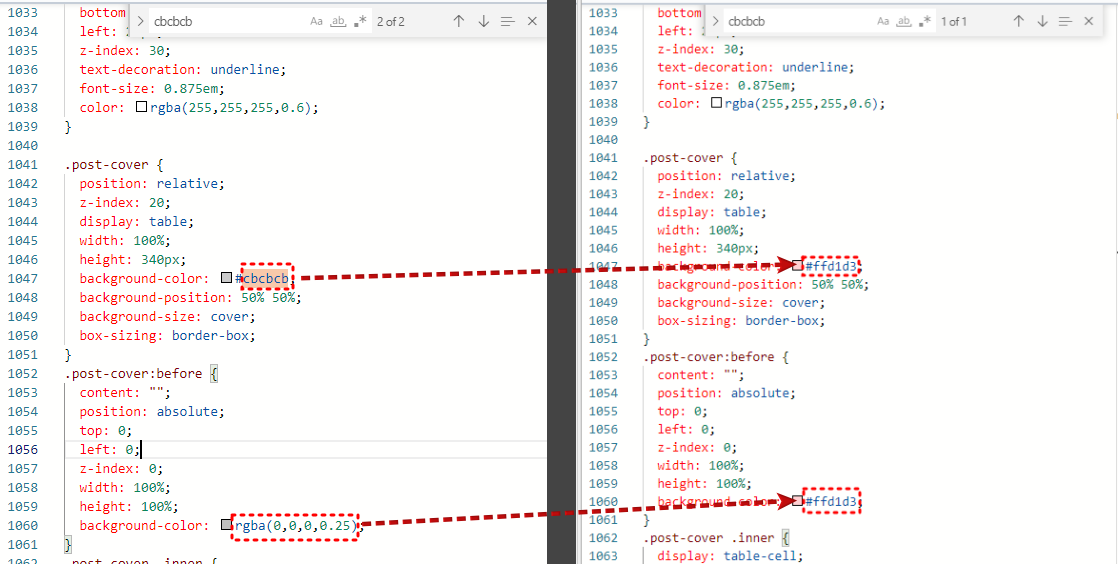
html편집 ▶ css를 클릭해 ctrl+f를 이용해 "cbcbcb"를 검색해 주면 총 2개가 검색됩니다.
그중 두 번째 cbcbcb를 찾아 post-cover과 post-cover : before의 색상을 대략 1000번대에 있고 여기서 cbcbcb는 회색을 의미합니다.
색상을 변경하는 방법은 2가지가 있습니다.
1. 회색 네모를 클릭해 직접 색을 지정하는 방법
2. 색상 코드를 검색해 코드를 직접 입력하는 방법
색상 네모를 클릭해 색을 지정하는 방법
색상 네모를 클릭하면 아래와 같이 색상견본이 뜹니다.
여기서 직접 원하는 색상을 지정해 주는 방법입니다.

색상코드를 직접 지정하는 방법
검색포털에서 색상 코드표를 검색해서 원하는 색상을 선택 후 기록되는 코드번호를 복사하여 줍니다.

복사한 색상코드를 post-cover와 post-cover : before에 각각 직접 입력해 줍니다.

색상코드를 변경하니 상단제목의 배경색상이 변했네요.
색상은 원하는 색상으로 변경되었는데 아쉽게도 제목이 보이지 않네요.

티스토리 상단 제목(H1 태그) 글자색상 변경
아쉽게도 보이지 않는 제목을 이제부터 눈에 확 띄는 보이는 제목으로 바꿔보겠습니다.
제목 글씨색상 역시 css에서 진행합니다.
큰 제목 위 카테고리 글자색상 변경
html편집 ▶ css를 클릭해 ctrl+f를 이용해 "post-cover"를 검색해 주면 총 24개가 검색되고 10번째까지 인내심을 갖고 내려가면 post-cover. category가 나옵니다.
여기에서 색상코드번호를 바꿔주면 제목 최상단의 색상이 바뀝니다.

큰 제목 글자색상 변경
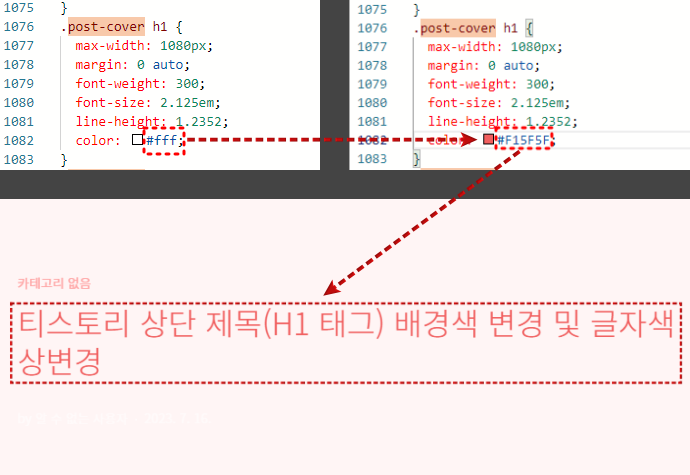
이번에는 큰제목의 글자 색상을 바꿔보겠습니다.
css화면에서 post-cover. category 바로 아래 post-cover. h1이 있습니다.
여기에서도 색상코드번호를 바꿔주면 제목의 색상이 아래와 같이 바뀝니다.

큰 제목 밑 날짜 글자색상 변경
마지막으로 큰제목 밑의 날자 색상을 변경하겠습니다.
css화면에서 post-cover. h1에서 조금 아래 post-cover. meta가 있고 색상코드번호를 바꿔주면 제목밑의 날짜색상이 아래와 같이 바뀝니다.

티스토리의 제목변경은 위와 같이 css코드의 변경만으로 간단히 진행이 가능합니다.
오늘은 티스토리에서 상단 제목인 H1태그의 배경 및 글자색상의 변경을 진행해 보았습니다.
한 번의 변경으로 자신이 원하는 세상에 하나뿐인 티스토리를 만들어보시기 바랍니다.
'티스토리 운영' 카테고리의 다른 글
| 티스토리 자체광고 막는 방법 (0) | 2023.07.19 |
|---|---|
| 티스토리 구글 서치콘솔의 메타태그 찾는 방법 및 등록방법 (0) | 2023.07.18 |
| 티스토리 가독성 높은 글씨크기 설정 방법 (0) | 2023.07.16 |
| 티스토리가 다음의 저품질을 당하는 이유 (0) | 2023.07.14 |
| 티스토리 애드센스 하위 도메인 추가하기 (feat.2023개정 후) (0) | 2023.07.13 |



