티스토리의 최신글, 인기글은 방문자 유입을 위해 블로그 개설 초기에게는 꼭 필요한 툴이라 생각됩니다.
게시글의 양이 적어 유입이 적은 상태에서 최신글이나 인기글은 방문자에게 미끼와도 같은 역할을 하니까요.
오늘은 티스토리 최신글 인기글 순서변경 및 독립배열에 대해 알려드리겠습니다.
목차
티스토리 최신글 인기글 변경하기

최근글과 인기글의 배치가 중요한 이유
최근글과 인기글의 배치에 따라 유입에 차이가 있습니다.
만약 글을 연재형식으로 기록하고 있다면 최신글을 눈에 잘 띄게 배치하는 것이 도움이 될 것입니다.
해당글을 읽고 이와 연관된 다른 글도 읽고 싶다는 욕구가 생길 테니까요.
연재글은 특성상 시리즈로 이어지므로 종료율을 낮추는데 매우 유리한 게재순이기도 합니다.
그러나 연재형식이 아닌 글의 경우는 인기글을 눈에 띄게 해주는 것이 유리합니다.
순서대로 볼 필요도 없고 인기글이라는 건 해당글에서 방문자의 니드를 충분히 반영했을 확률이 높으니 이탈률도 당연히 줄어들겠지요.
또한 유입된 방문자에게 유입된 키워드와 연관된 글을 읽게 하기 위해 링크라는 기능도 있으니 연관글과 유입량을 늘리기에는 인기글을 눈에 띄게 배치하는 것이 도움이 될 것입니다.
최근글/인기글의 순서변경(인기글/최근글)
현재 티스토리의 글 배열은 최근글/인기글로 정해져 있습니다.
이는 매번 바뀌는 이야기보다는 연재성에 가까운 배치이며 시즌/이슈성 글에 어울리는 배치라고 할 수 있습니다.
따라서 위의 두 가지 경우를 제외한 티스토리 기능과 같이 연재성이 불가능한 경우는 인기글이 먼저 보이는 것이 좋겠지요?
인기글이라는 것이 지금 가장 많은 사람들이 필요로 하는 정보일테니까요.
인기글 ▶ 최근글
순서를 위해서 먼저 블로그 관리로 입장합니다.
블로그 관리 ▶ 꾸미기 / 스킨편집 ▶ html 편집으로 입장해 줍니다.
html/css/파일업로드 중 html에서 ctrl+f로 인기글 또는 최근글을 검색해 줍니다. 대략 600번대에서 발견되네요.
여기서 먼저 제목을<!--최근글/인기글--!>로 되어있는 부분을 <!--인기글/최근글--!>로 바꾸어 줍니다.

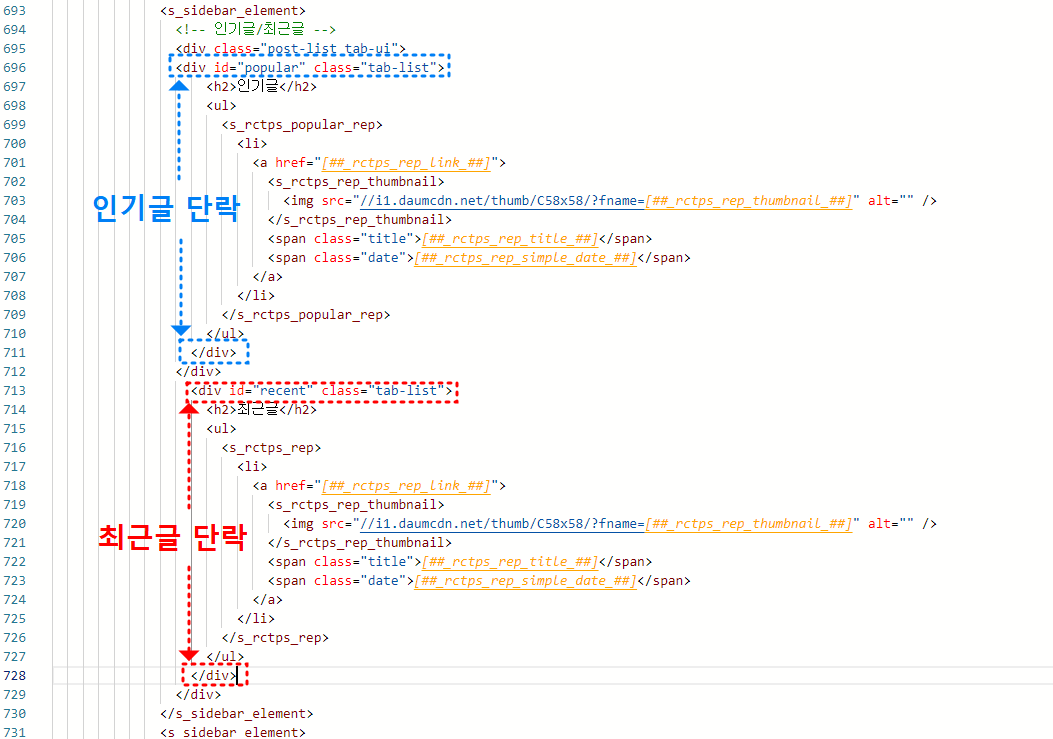
다음은 최근글과 인기글의 위치를 바꾸는 과정입니다.
복잡해 보이시겠지만 천천히 따라와 보시면 금세 알아내실 수 있으실 겁니다

이것의 인기글 단락 전체를 최근글 자리로 옮겨 복사해 주는 것입니다.

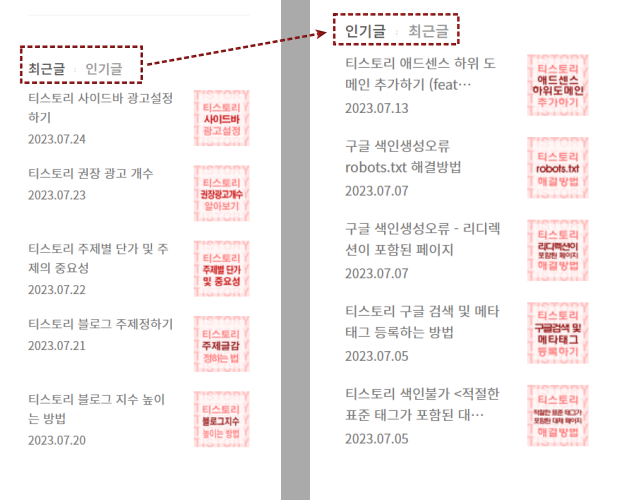
두 명령어의 위치 바뀜만으로 인기글과 최근글의 배열이 아래와 같이 바뀌었습니다.

다시 최근글/ 인기글 순으로 바꾸고 싶다면 두 단락의 명령어 위치만 바뀌면 언제든지 가능합니다.
최근글/인기글 분리하여 배치하기
최근글과 인기글이 서로 붙어있으면 각각 클릭해 주어야 하는 귀찮음이 생깁니다.
이러한 귀찮음 조차 없애주기 위해 최근글과 인기글의 분리하는 방법을 알려드리겠습니다.
최근글/인기글 분리하여 배치하기
블로그 관리 ▶ 꾸미기 / 스킨편집 ▶ html 편집으로 입장해서 html/css/파일업로드 중 html화면에서 작업해 줍니다.
ctrl+f로 최근글 또는 인기글을 찾아줍니다. 대략 690번대에 있네요.

최근글/인기글 분리 코드 입력
최근글/인기글 분리코드를 적용해 줄 겁니다.
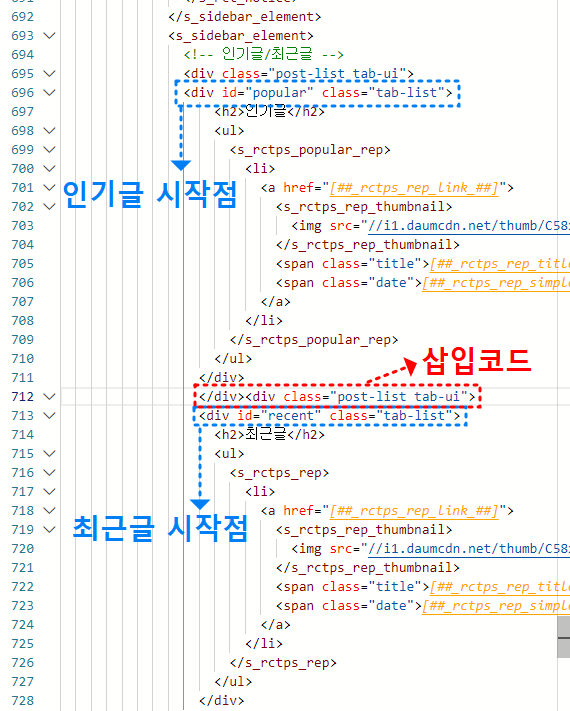
최근글과 인기글 사이에 아래의 코드를 입력해 줍니다.
</div><div class="post-list tab-ui">
인기글은 <div id="popular" class="tab-list">가 시작점이고 최근글은 <div id="recent" class="tab-list">가 시작점입니다.
위의 코드를 인기글과 최근글이 겹치는 부분 시작점 바로 위에 넣어줍니다.

아래는 티스토리 인기글과 최근글이 분리되어 송출되는 화면입니다.

최근글/인기글 함께 있을 때와 분리했을 때의 장단점
최근글과 인기글이 함께 있으면 해당 글을 보기 위해 일일이 클릭해야 하는 단점이 있지만 자리를 크게 차지하지는 않습니다.
최근글과 인기글이 따로 분리되어 있으면 게시글이 있는지 한눈에 들어오지만 사이드바 광고의 자리를 크게 차지하여 자칫 복잡해 보일 수 있습니다.
오늘은 최근글과 인기글의 배치변경과 분리배치에 대해 알아보았습니다.
두 가지 모두 필요한 기능이지만 각기 장점과 단점을 가지고 있으므로 블로거의 성향에 맞는 배치를 선택하여 활용하시기 바랍니다.
'티스토리 운영' 카테고리의 다른 글
| 티스토리 키워드 검색 사이트 알려드립니다 (0) | 2023.07.31 |
|---|---|
| 티스토리 실시간 검색 및 순위사이트 - 티스워드 (0) | 2023.07.30 |
| 티스토리 본문광고 누락 해결방법 (0) | 2023.07.28 |
| 이미지 링크버튼 만들기 및 버튼에 링크달기(feat.2023최신) (0) | 2023.07.27 |
| 티스토리 블로거들의 이미지 무료 사용 사이트 (0) | 2023.07.26 |



